Membuat Sticky Widget di Blogger
Terpeka - Sudah lama sekali rasanya saya tidak menuliskan tutorial mengenai Blog, terakhir kali saya membuat sebuah tutorial tentang blog di Terpekah ini pada bulan lalu yaitu mengenai Cara Membuat Teks Warna Pelangi. Nah dalam Kesempatan ini saya ingin membuat sebuah trik agar Widget atau sidebar blog menjadi sticky alias diam di tempat dengan beberapa cara. 
Kemudian, masih dalam tema editor, silahkan pasang script berikut ini tepat sebelum
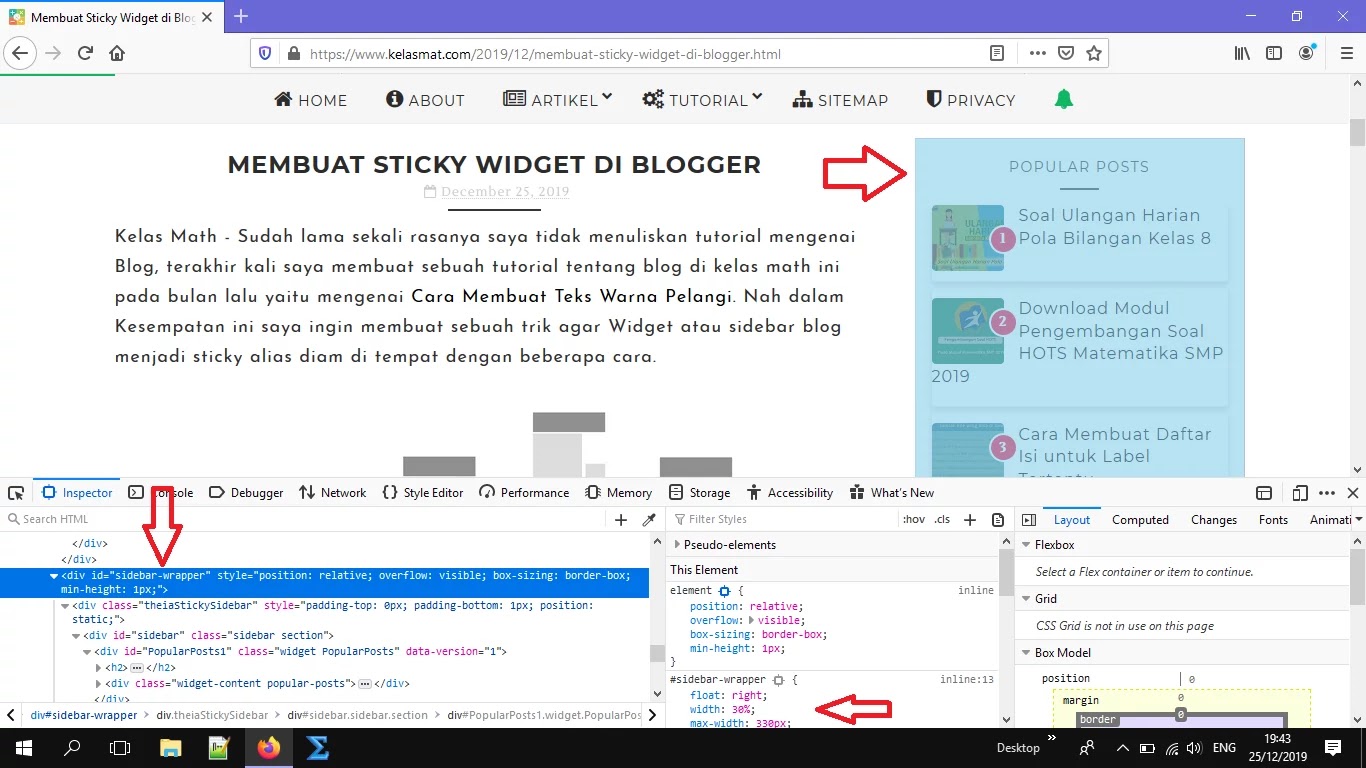
Untuk mencari id sidebarnya, kamu bisa lakukan inspect elemen pada blog kamu, lalu arahkan pada widget mana yang akan dibuat sticky. Perhatikan contoh gambar hasil inspect element pada blog ini.
Silahkan Kamu masuk pada halaman tema editor blog Kamu, kemudian sisipkan script di bawah ini sebelum kode
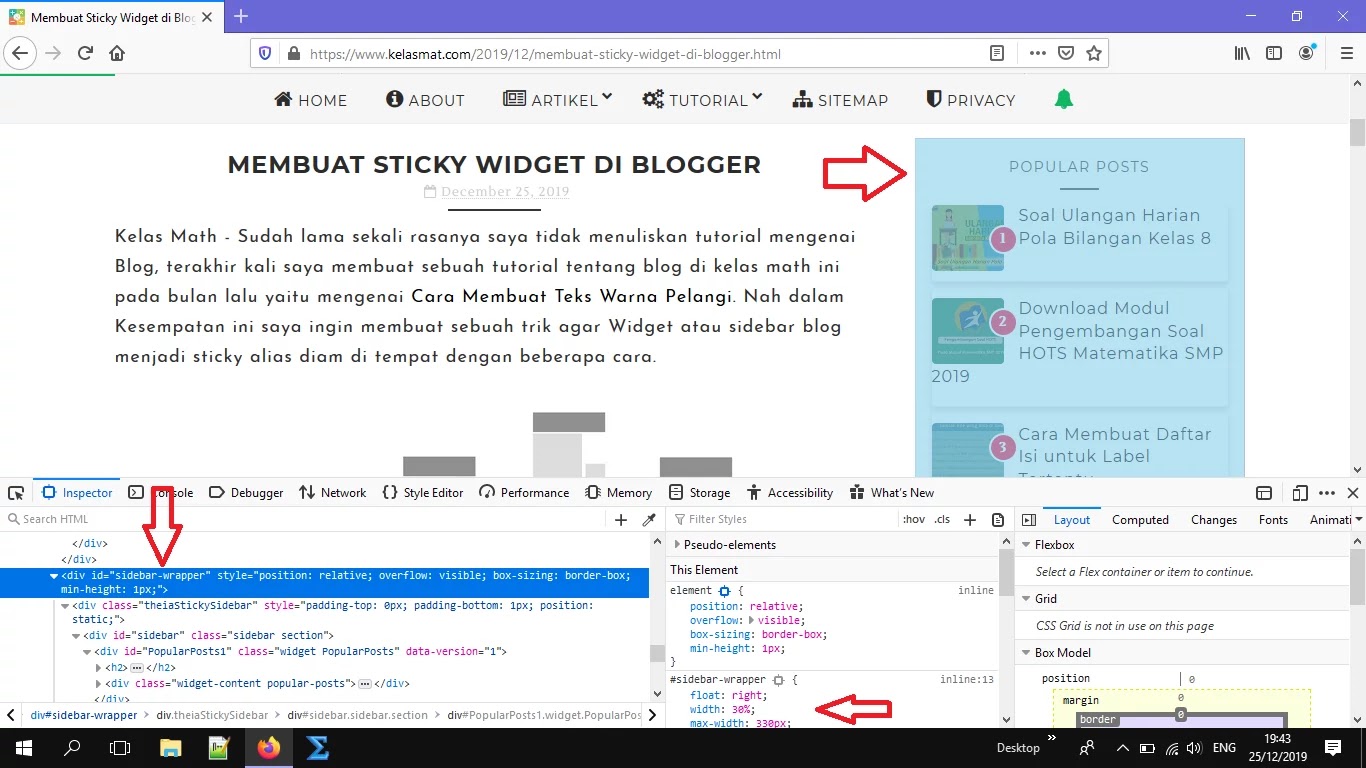
Untuk dapat mengetahui id pembungkus sidebar terluar dari widget Kamu dengan mudah, kamu bisa coba inspect element pada blog Kamu, dan arahkan ke sidebarnya. Lihat contoh Gambar berikut ini agar lebih jelas dalam mencari id pembungkus terluar dari sidebar blog ini.
Kemudian jangan lupa Simpan dan lihat hasilnya. Semoga berhasil.

Cara Pertama Membuat Sticky Widget
Cara yang pertama ini sudah banyak yang menggunakannya dan memang yang paling umum. Untuk membuatnya silahkan login ke blogger terlebih dahulu (Namun, sebelum memulai, silahkan backup dulu template Kamu untuk antisipasi kalau-kalau Kamu gagal menerapkannya), kemudian buka tema editor dan tambahkan kode style berikut ini sebelum kode]]></b:style> atau </style>: #HTML1{width:100%;max-width:300px}
@media only screen and (max-width:768px){
#HTML1{width:100%;max-width:100%}
}
Pada kode di atas, #HTML1 adalah id dari widget atau sidebar yang ingin dibuat menjadi sticky. sedangkan 300px adalah lebar/width dari sidebar. silahkan sesuaikan dengan lebar sidebar blog Kamu.Kemudian, masih dalam tema editor, silahkan pasang script berikut ini tepat sebelum
</body> : <script type='text/javascript'>Pada kode di atas, yang saya tandai dengan warna kuning adalah id pembatas bawah sampai mana widget atau sidebar berhenti untuk sticky. dalam halam ini saya atur sampai #footer-wrapper, sesuaikan saja dengan tema blog Kamu masing-masing. Sedangkan top : 20 adalah batas atas posisi widget berhenti.
//<![CDATA[
$(function() {
if ($('#HTML1').length) { // Ganti "#sticky-sidebar" dengan ID tertentu
var el = $('#HTML1');
var stickyTop = $('#HTML1').offset().top;
var stickyHeight = $('#HTML1').height();
$(window).scroll(function() {
var limit = $('#footer-wrapper').offset().top - stickyHeight - 20; // Jarak berhenti di "#footer-wrapper"
var windowTop = $(window).scrollTop();
if (stickyTop < windowTop) {
el.css({
position: 'fixed',
top: 20 // Jarak atau margin sticky dari atas
});
} else {
el.css('position', 'static');
}
if (limit < windowTop) {
var diff = limit - windowTop;
el.css({
top: diff
});
}
});
}
});
//]]>
</script>
Untuk mencari id sidebarnya, kamu bisa lakukan inspect elemen pada blog kamu, lalu arahkan pada widget mana yang akan dibuat sticky. Perhatikan contoh gambar hasil inspect element pada blog ini.

Cara Kedua membuat Sticky Widget
Jika cara pertama di atas gagal, Kamu bisa menggunakan cara yang kedua ini. Namun, Seperti biasa, sebelum Memulai mengedit tema, pastikan selalu backup tema Kamu terlebih dulu sebagai antisipasi.Silahkan Kamu masuk pada halaman tema editor blog Kamu, kemudian sisipkan script di bawah ini sebelum kode
</body> : <script type='text/javascript'>Perhatikan pada kode di atas yang saya tandai dengan warna kuning #sidebar-wrapper adalah kode id pembungkus sidebar terluar dari widget yang ingin di buat sticky. Sesuaikan dengan blog Kamu.
//<![CDATA[
// Theia Sticky Sidebar v1.3.0 - https://github.com/WeCodePixels/theia-sticky-sidebar
// Tutorial: https://goo.gl/szhFRE
!function(i){i.fn.theiaStickySidebar=function(t){function o(t,o){var a=e(t,o);a||(console.log("TST: Body width smaller than options.minWidth. Init is delayed."),i(document).scroll(function(t,o){return function(a){var n=e(t,o);n&&i(this).unbind(a)}}(t,o)),i(window).resize(function(t,o){return function(a){var n=e(t,o);n&&i(this).unbind(a)}}(t,o)))}function e(t,o){return t.initialized===!0?!0:i("body").width()<t.minWidth?!1:(a(t,o),!0)}function a(t,o){t.initialized=!0,i("head").append(i('<style>.theiaStickySidebar:after {content: ""; display: table; clear: both;}</style>')),o.each(function(){function o(){a.fixedScrollTop=0,a.sidebar.css({"min-height":"1px"}),a.stickySidebar.css({position:"static",width:""})}function e(t){var o=t.height();return t.children().each(function(){o=Math.max(o,i(this).height())}),o}var a={};a.sidebar=i(this),a.options=t||{},a.container=i(a.options.containerSelector),0==a.container.size()&&(a.container=a.sidebar.parent()),a.sidebar.css({position:"relative",overflow:"visible","-webkit-box-sizing":"border-box","-moz-box-sizing":"border-box","box-sizing":"border-box"}),a.stickySidebar=a.sidebar.find(".theiaStickySidebar"),0==a.stickySidebar.length&&(a.sidebar.find("script").remove(),a.stickySidebar=i("<div>").addClass("theiaStickySidebar").append(a.sidebar.children()),a.sidebar.append(a.stickySidebar)),a.marginTop=parseInt(a.sidebar.css("margin-top")),a.marginBottom=parseInt(a.sidebar.css("margin-bottom")),a.paddingTop=parseInt(a.sidebar.css("padding-top")),a.paddingBottom=parseInt(a.sidebar.css("padding-bottom"));var n=a.stickySidebar.offset().top,d=a.stickySidebar.outerHeight();a.stickySidebar.css("padding-top",1),a.stickySidebar.css("padding-bottom",1),n-=a.stickySidebar.offset().top,d=a.stickySidebar.outerHeight()-d-n,0==n?(a.stickySidebar.css("padding-top",0),a.stickySidebarPaddingTop=0):a.stickySidebarPaddingTop=1,0==d?(a.stickySidebar.css("padding-bottom",0),a.stickySidebarPaddingBottom=0):a.stickySidebarPaddingBottom=1,a.previousScrollTop=null,a.fixedScrollTop=0,o(),a.onScroll=function(a){if(a.stickySidebar.is(":visible")){if(i("body").width()<a.options.minWidth)return void o();if(a.sidebar.outerWidth(!0)+50>a.container.width())return void o();var n=i(document).scrollTop(),d="static";if(n>=a.container.offset().top+(a.paddingTop+a.marginTop-a.options.additionalMarginTop)){var r,s=a.paddingTop+a.marginTop+t.additionalMarginTop,c=a.paddingBottom+a.marginBottom+t.additionalMarginBottom,p=a.container.offset().top,b=a.container.offset().top+e(a.container),g=0+t.additionalMarginTop,l=a.stickySidebar.outerHeight()+s+c<i(window).height();r=l?g+a.stickySidebar.outerHeight():i(window).height()-a.marginBottom-a.paddingBottom-t.additionalMarginBottom;var h=p-n+a.paddingTop+a.marginTop,f=b-n-a.paddingBottom-a.marginBottom,S=a.stickySidebar.offset().top-n,u=a.previousScrollTop-n;"fixed"==a.stickySidebar.css("position")&&"modern"==a.options.sidebarBehavior&&(S+=u),"legacy"==a.options.sidebarBehavior&&(S=r-a.stickySidebar.outerHeight(),S=Math.max(S,r-a.stickySidebar.outerHeight())),S=u>0?Math.min(S,g):Math.max(S,r-a.stickySidebar.outerHeight()),S=Math.max(S,h),S=Math.min(S,f-a.stickySidebar.outerHeight());var m=a.container.height()==a.stickySidebar.outerHeight();d=(m||S!=g)&&(m||S!=r-a.stickySidebar.outerHeight())?n+S-a.sidebar.offset().top-a.paddingTop<=t.additionalMarginTop?"static":"absolute":"fixed"}if("fixed"==d)a.stickySidebar.css({position:"fixed",width:a.sidebar.width(),top:S,left:a.sidebar.offset().left+parseInt(a.sidebar.css("padding-left"))});else if("absolute"==d){var y={};"absolute"!=a.stickySidebar.css("position")&&(y.position="absolute",y.top=n+S-a.sidebar.offset().top-a.stickySidebarPaddingTop-a.stickySidebarPaddingBottom),y.width=a.sidebar.width(),y.left="",a.stickySidebar.css(y)}else"static"==d&&o();"static"!=d&&1==a.options.updateSidebarHeight&&a.sidebar.css({"min-height":a.stickySidebar.outerHeight()+a.stickySidebar.offset().top-a.sidebar.offset().top+a.paddingBottom}),a.previousScrollTop=n}},a.onScroll(a),i(document).scroll(function(i){return function(){i.onScroll(i)}}(a)),i(window).resize(function(i){return function(){i.stickySidebar.css({position:"static"}),i.onScroll(i)}}(a))})}var n={containerSelector:"",additionalMarginTop:0,additionalMarginBottom:0,updateSidebarHeight:!0,minWidth:0,sidebarBehavior:"modern"};t=i.extend(n,t),t.additionalMarginTop=parseInt(t.additionalMarginTop)||0,t.additionalMarginBottom=parseInt(t.additionalMarginBottom)||0,o(t,this)}}(jQuery);
$(document).ready(function(){$("#sidebar-wrapper").theiaStickySidebar({additionalMarginTop:10,additionalMarginBottom:10})});
//]]>
</script>
Untuk dapat mengetahui id pembungkus sidebar terluar dari widget Kamu dengan mudah, kamu bisa coba inspect element pada blog Kamu, dan arahkan ke sidebarnya. Lihat contoh Gambar berikut ini agar lebih jelas dalam mencari id pembungkus terluar dari sidebar blog ini.

Kemudian jangan lupa Simpan dan lihat hasilnya. Semoga berhasil.